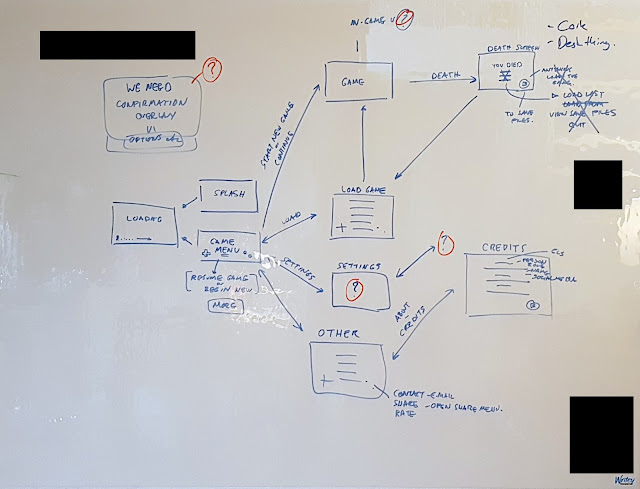
When you're developing a game, or any project that requires UI for that matter, it helps to plan ahead. You need to think about your screen-flow or in other words how one screen leads to another and how many of these things there are and finally how all of this comes together.

This process will help you figure out some of the repeating screens and will force you to keep things simple if you want to finish your game faster and avoid frustrating your players with redundant functionalities and screens. You will end up KISSing most of your UI elements goodbye. (K.I.S.S stands for Keep It Simple Stupid). KISSsing a design means removing the inessential elements and simplifying your take. You should strive to achieve an MVP that can accommodate room for growth. (MVP stands for Minimum Viable Product).
For example, I wanted the player to be able to name their character and this requires me to come up with a layout for a character naming screen but then I realized this isn't necessarily in the boundaries of MVP and decided to scrap it at an early phase. Another thing is I needed a menu that could be overlaid onto the in-game screen and realized I could use the same UI schema for the title screen which saves me time. This approach also saves the players some time as well since they don't have to learn two different types of menus.
Having such a flowchart also comes in handy as something you can hand to your team mates if you have any. It will help them setup the code much faster knowing every screen there is and what navigates to what. Also for the person who needs to come up with the UI drawings it helps to see the whole picture and administer the best matching visual response. The flow-chart may change over time but it's still good to have a plan and see the big picture. Also note, you can immediately fix a piece of mockup drawing but to administer changes to a working UI and codebase it takes a lot of overhead.
Another good example regarding this happened with the save files. I wanted the players to have multiple save files so they could play the game and maybe hand the device to a friend or sibling and he/she could also start a new game. This isn't a must have... I realized it will take considerable time to set these scenes up, write the code and write code that manages this. I scrapped this idea completely. You have one save file and if you really restart the game you can format your progress. In the future if I really want to add this feature I can always update the game. Right now I'd rather have a working game people can play than have an unplayable build with save profiles.

No comments:
Post a Comment