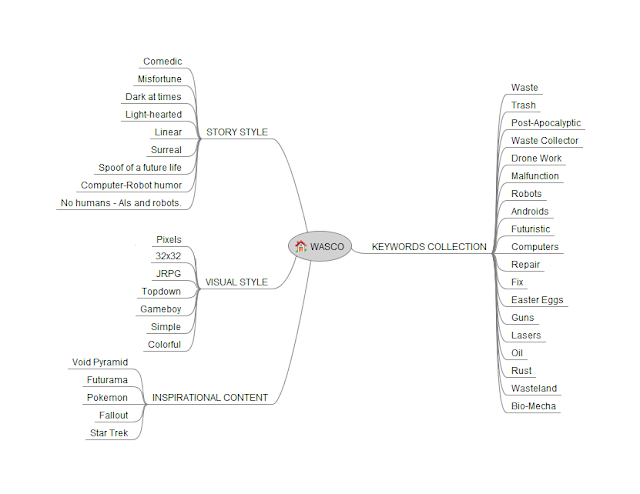
1st version of a collection of design compasses for Wasco in the much popular MindMap format.
The design, feel and the script of Wasco belongs to the jojoOfGrayLake and having seen the material produced and what we've discussed along the way I've made the first version that closely manifests our ideas. I've sent him this mindmap for him to remove the misfitting keywords and add those he thinks are missing. In essence this map will grow and change over time, however, as long as something drastic isn't happening to the concept at hand, the rough direction should'nt stray too far.
Here's an improved version of the same mindmap.
An updated 2nd version of the aforementeioned MindMap file.
When a teammate suggests that we add a health potion to this game we know it's not thematically compatible to have it exist as such because our hero is a robot and has no biological parts, also there are no alchemists in Wasco. An actual drinkable magical potion with red liquid that heals the player isn't the right theatrics. We need this health potion to be something futuristic* that belongs to a robot-civilization* and will heal Wasco by repairing* his circuits*. This way we can reach concepts such as a repairbot kit or a nanobot canister and hit the person who recommended a glimmering red health potion in the head with our compass. (*: All green words actually belong to our mindmap in the picture above.)
I hope this gives you an idea of how we're approaching and policing the content on Wasco. There are exceptions of course but we're out of scope already.